The WooCommerce Product Size Charts Plugin by Progos is a powerful tool that allows online store owners to create and display customizable size charts for their WooCommerce products. This tutorial will guide you through the process of installing, configuring, and setting up size charts for your products using this plugin. By the end, you’ll be able to create professional size charts to help customers choose the right product size, reducing returns and boosting satisfaction.
Prerequisites to Add Product Size Charts in WooCommerce
Before you begin, ensure you have:
- A WordPress site with WooCommerce installed and activated.
- The WooCommerce Product Size Charts Plugin purchased from CodeCanyon.
- Administrator access to your WordPress dashboard.
Step 1: Purchase and Download the Plugin
- Visit CodeCanyon and purchase the WooCommerce Product Size Charts Plugin by Progos.
- Download the plugin ZIP file from your CodeCanyon account under Downloads.
- Save the file to your computer for the next step.
Step 2: Install the Plugin
Log in to your WordPress admin dashboard.
- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the page.
- Choose the ZIP file you downloaded and click Install Now.
- Once the plugin is installed, click Activate Plugin to enable it.
Step 3: Access the Plugin Settings
After the plugin activation, a new menu named Size Guide will appear inside the admin panel.
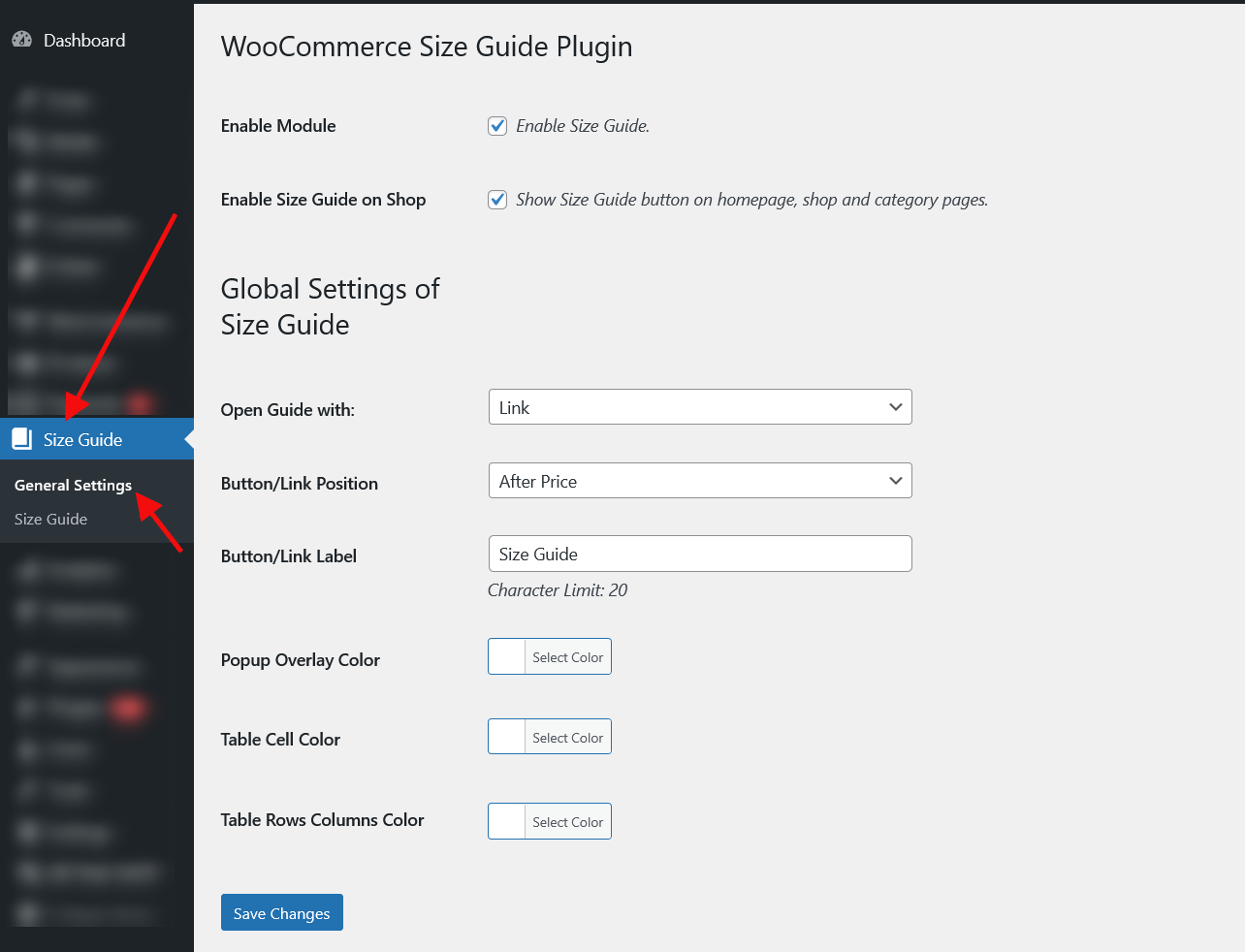
- Go to Size Guide > General Settings. This is where you’ll manage all size chart settings.
- You’ll see options to configure the global settings for size guide display
- In the Size Guide settings, configure how the size chart is displayed:
-
- Popup: Displays the size chart in a modal popup when customers click a “View Size Chart” button.
- Tab: Adds the size chart as a tab on the single product page.
- Enable the Show on Shop/Category Pages option to display a size chart button near the “Add to Cart” button on shop and category pages.
- Customize the button text (e.g., “View Size Chart”) and style to align with your theme.
- Save your settings.

Step 4: Create a Size Chart
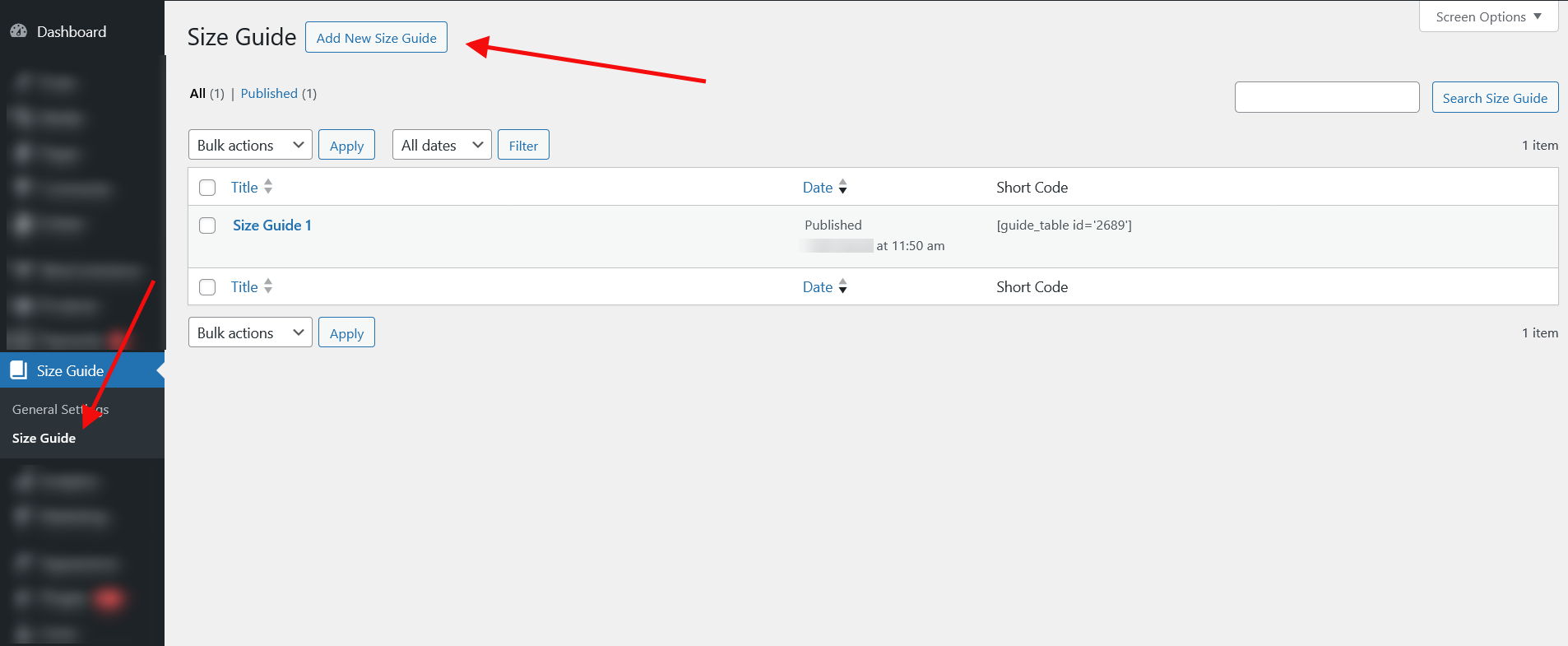
- In the Size Charts section, click Add New Size Chart.
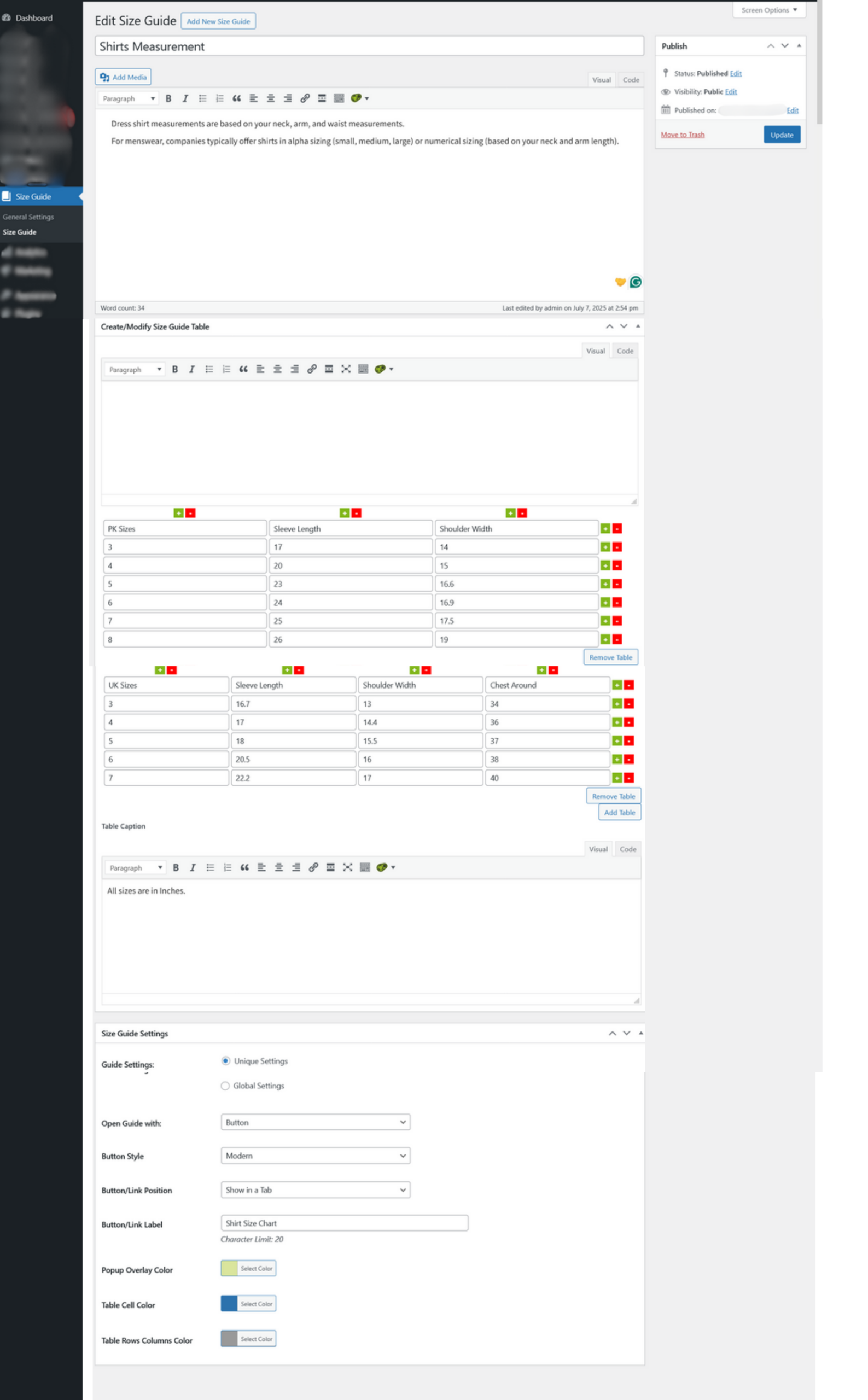
- Title: Enter a descriptive title for the size chart (e.g., “Men’s T-Shirt Size Chart”).
- Table Data: Use the built-in table editor to create your size chart. You can:
- Add rows and columns for sizes (e.g., S, M, L, XL) and measurements (e.g., Chest, Length, Sleeve).
- Input text, numbers, or even images to represent sizing information.
- Create multiple tables within a single size chart if needed (e.g., separate tables for men’s and women’s sizes).
- Additional Text: Add optional text before or after the size chart to provide context, such as sizing tips or measurement instructions.
- Styling Options:
- Customize colors for the table, text, and background to match your store’s branding.
- Choose whether the size chart appears in a popup or as a tab on the product page.
- Click Publish to store your size chart.


Step 5: Assign the Size Chart to Products
The plugin allows you to assign size charts to individual products, variations, categories, or brands (works with Perfect Brands WooCommerce by QuadLayers). Here’s how:
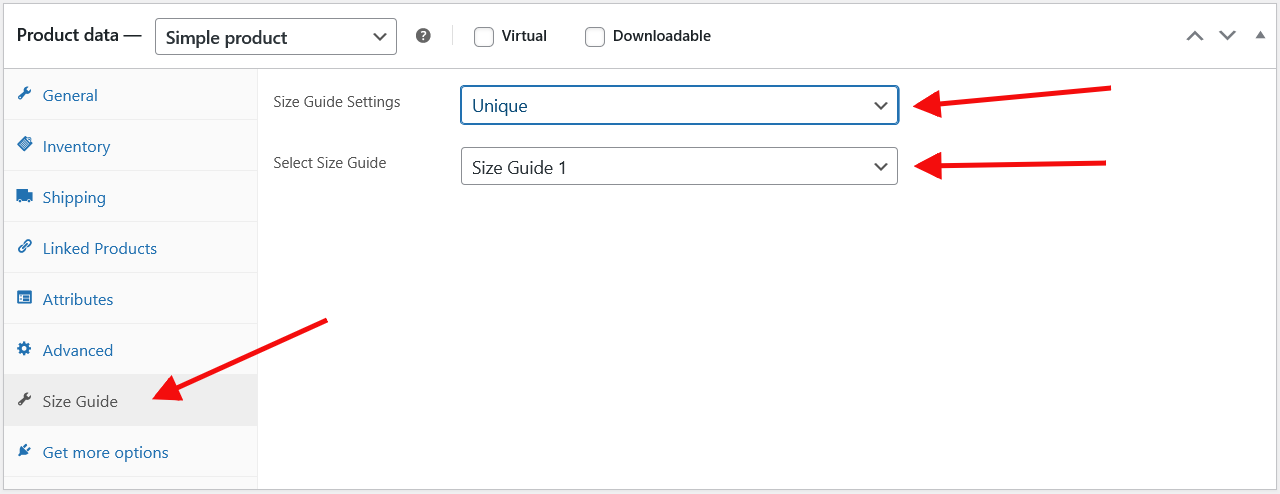
1. For Individual Products:
- Go to Products > All Products and edit the desired product.
- In the Product Data section, find the Size Guide tab or metabox.
- Select the size chart you created from the dropdown menu.
- Save the product.

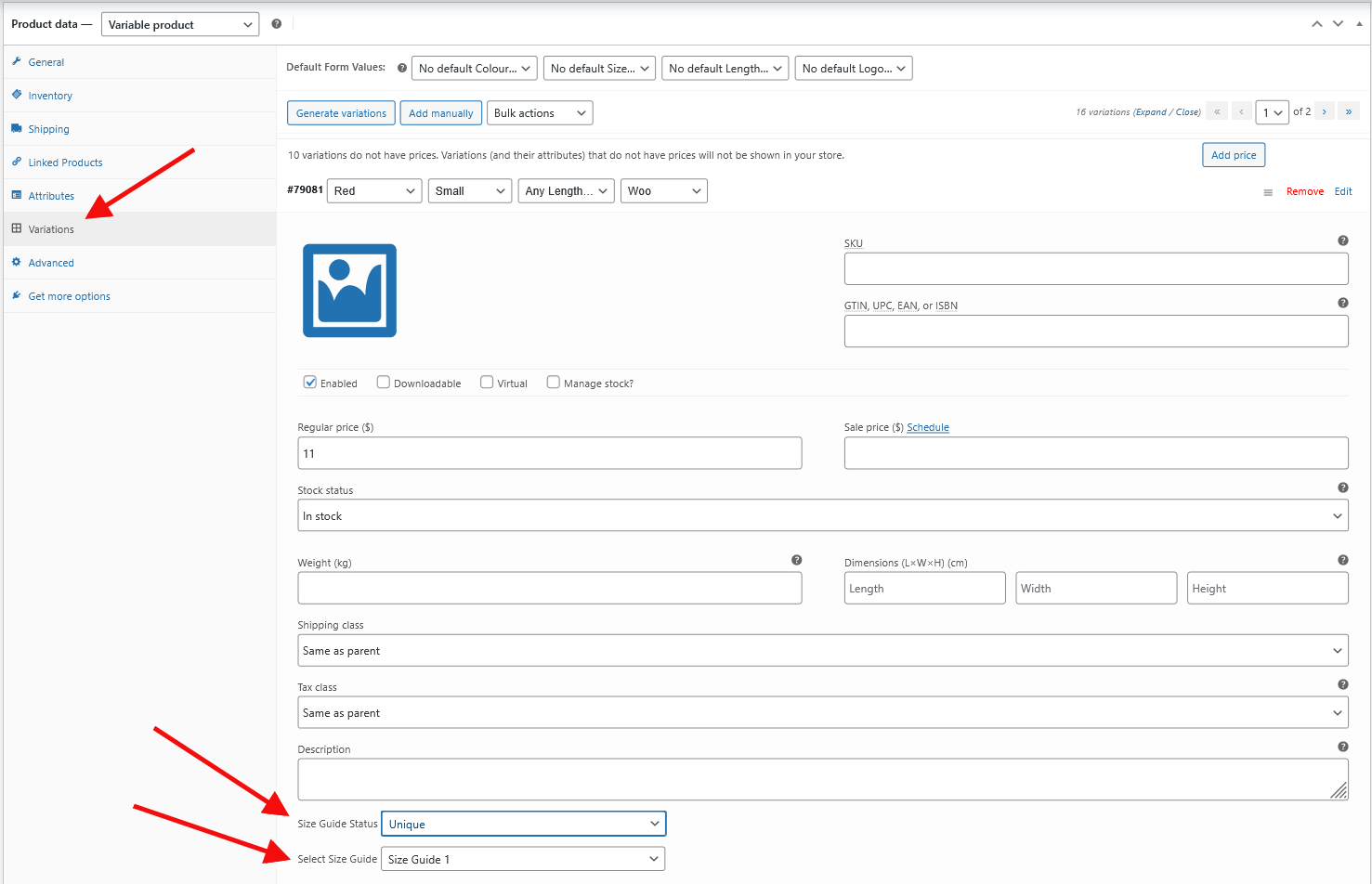
2. For Product Variations:
- If your product has variations (e.g., different sizes or colors), you can assign a specific size chart to each variation.
- In the Variations tab of the product editor, select the appropriate size chart for each variation.

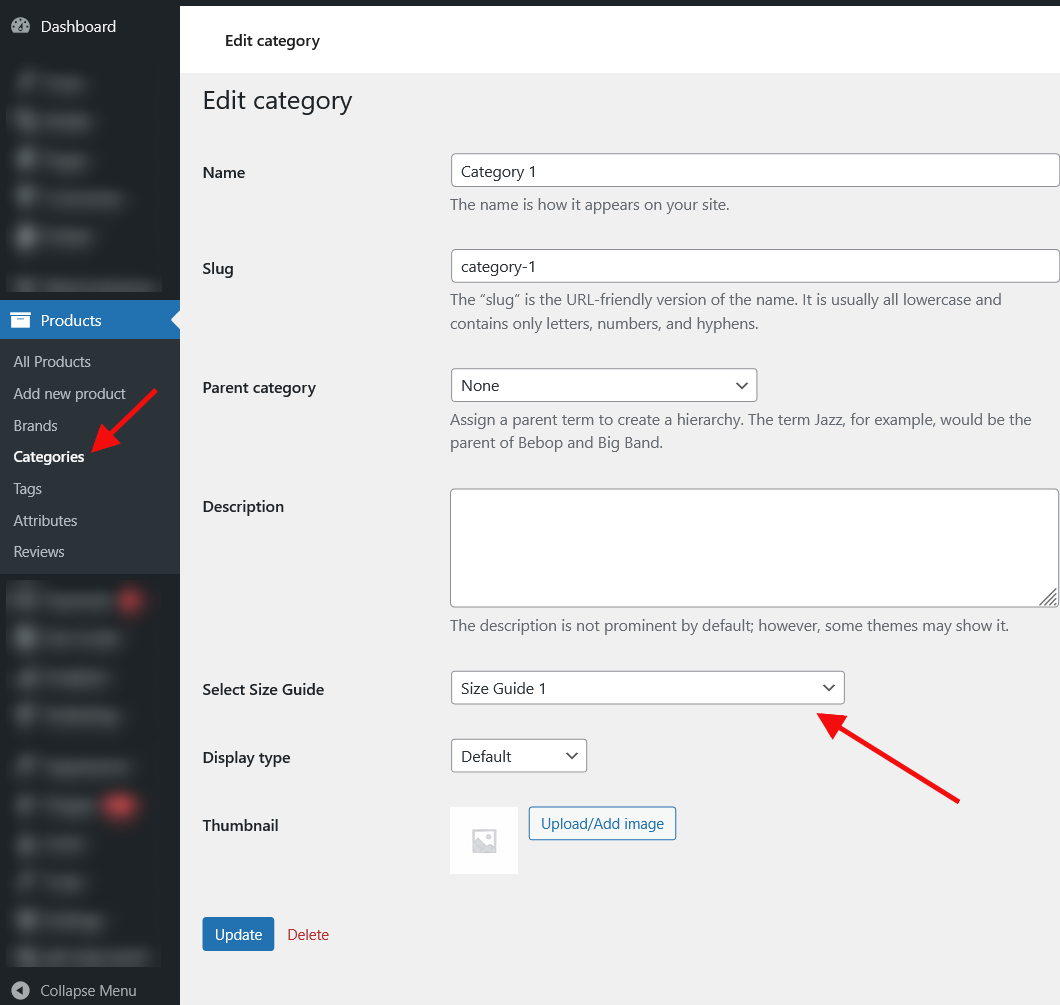
3. For Categories or Brands:
- Go to Products > Categories and select the category you want to assign the size chart.
- Use the Assignment Option to apply the size chart to specific product category.
- This is useful for applying a single size chart to multiple products (e.g., all shirts in the “Men’s Clothing” category).

Step 7: Test the Size Chart
- Visit your WooCommerce store’s frontend and navigate to a product page with an assigned size chart.
- Verify that the size chart displays correctly in the chosen format (popup or tab).
- Check the shop or category pages to ensure the size chart button appears and functions as expected.
- Test on mobile devices to ensure the size chart is responsive and user-friendly.
Step 8: Advanced Features
The WooCommerce Product Size Charts Plugin offers additional features to enhance functionality:
- Multiple Tables: Create multiple tables within a single size chart for complex products (e.g., combining size and fit information).
- Custom Styling: Use CSS to further customize the appearance of size charts if the built-in options are insufficient.
- Global Size Charts: Set a default size chart for all products in a category or brand, reducing manual assignment.
Troubleshooting Tips
- Size Chart Not Displaying: Ensure the size chart is assigned to the product or category and that the display settings (popup or tab) are correctly configured.
- Styling Issues: Check for theme conflicts. You may need to add custom CSS in Appearance > Customize > Additional CSS to resolve issues.
- Plugin Updates: Keep the plugin updated to avoid compatibility issues with the latest versions of WordPress and WooCommerce. Avoid updating if you’re using a nulled version, as it may break functionality.
- Support: If you encounter issues, contact Progos support through your CodeCanyon account or check the plugin’s documentation.
Ready to improve your WooCommerce store?
Head over to CodeCanyon to purchase the plugin and start creating custom-size charts today!
Get the WooCommerce Product Size Charts Plugin Now
Trusted by people | Clean code | Frequent updates | Quick support
Conclusion
The WooCommerce Product Size Charts Plugin by Progos makes it easy to create and display professional size charts for your WooCommerce store. By following this tutorial, you can set up size charts that enhance the customer experience, reduce sizing-related returns, and improve your store’s professionalism. With features like customizable tables, flexible display options, and category-based assignments, this plugin is a must-have for e-commerce stores selling size-dependent products.
Read more articles about this plugin here: Size Chart
Progos Tech is a reliable WordPress Plugins development company which offers valuable add-ons, custom eCommerce development services, and you can hire its Certified Developers.
As an expert WordPress eCommerce agency, we designed our firm with the idea of delivering the finest services in almost every field of eCommerce development. We have confidence in our WordPress and WooCommerce development services and have served to hundreds of satisfied customers.
Progos Tech specializes in leveraging the WordPress e-commerce solution for driving more revenue and offering an advanced and enhanced customer experience.
Request a Custom Quote
Schedule a call with us to discuss your requirement. Our team will understand your needs to the best of their ability to boost your business sales.